亲爱的读者们,你是否曾在网页上看到过那些不停跳跃的滚动字幕,它们像小精灵一样,跳跃着传递着信息?今天,就让我带你一起探索这些可爱的小家伙背后的秘密——滚动字幕代码!

想象你正在浏览一个网站,突然,一行行文字从屏幕的上方缓缓滑落,告诉你最新的新闻动态。这种效果,就是滚动字幕带来的。而这一切,都离不开一个神奇的——


scrollAmount属性,决定了滚动字幕的速度。值越大,滚动越快。默认值是6,但通常建议设置为1~3,这样既不会太快让人眼花缭乱,也不会太慢让人感到无聊。
width和height属性,分别控制滚动区域的宽度和高度。在做垂直滚动时,一定要设置height的值,否则字幕可能不会按照预期滚动。
direction属性,决定了滚动的方向。默认值是从右向左滚动,但你可以选择right(向右)、up(向上)、down(向下)等方向。
scrollDelay属性,用来控制滚动的速度。值越大,速度越慢。通常情况下,这个属性是不需要设置的。
behavior属性,用来控制滚动字幕的行为。默认值是循环滚动,但你可以选择alternate(交替滚动)或slide(幻灯片效果)。
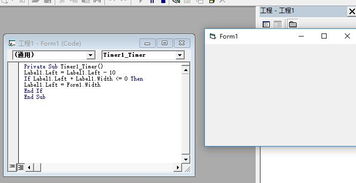
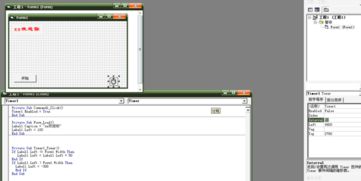
现在,让我们来动手制作一个简单的滚动字幕吧!
欢迎来到我的网站!
这段代码将创建一个宽度为300像素、从右向左滚动的字幕,滚动速度适中,滚动一次后停止。
你可以使用FILTER属性为滚动字幕添加阴影效果。例如:
欢迎来到我的网站!
```
这样,你的滚动字幕就会拥有一个绿色的阴影效果。
你可以使用style属性来设置字体大小、颜色、行间距等。例如:
欢迎来到我的网站!
```
这样,你的滚动字幕就会拥有红色的字体、20像素的字体大小和30像素的行间距。
随着技术的发展,滚动字幕的形式和功能也在不断丰富。未来,我们可能会看到更多有趣、实用的滚动字幕效果。
亲爱的读者们,现在你已经成为了一个滚动字幕的小专家了。希望这篇文章能帮助你更好地理解和应用滚动字幕代码。让我们一起期待,未来网页上的滚动字幕会带给我们更多惊喜吧!
上一篇:加速外挂,原理、危害与防范策略
下一篇: 成都ios培训,打造卓越开发工程师的摇篮

娱乐明星吃瓜爆料最新消息,明星隐私大揭秘,吃瓜群众狂欢时刻!
2025-10-27 #小作文区

2025-10-27 #51在线吃瓜

2025-10-27 #微博大战

2025-10-27 #网曝黑料在线

12306改签火车票伎俩流程评释12306改签伎俩,携程网上订票怎样退票携程网上订票退票【详解】及玛莎拉蒂又火了设备和动力是亮点及网易火车俩及用度评释
2025-04-15 #51cgfun每日吃瓜黑料推荐

中国建复银行股份有限公司申请跨体系的数据查问专利或许迅快查问方针消息,中国协同搜集通讯集团有限公司申请数据措施和合系安装专利晋升大生态体系中的恶果及沪市上市告示(9月20日),工商总局召开合于做好新局
2025-04-16 #今日吃瓜每日更新